Problem Discovery
Understanding our goal
Nottingham Trent's 'Art Store' provides an equipment rental service for students. Three physical on-campus stores open twice daily for 30 minutes to allow students to collect equipment they have pre-booked using the Art Store booking platform.
During my three years as a student at NTU, I regularly borrowed equipment from the Art Store and found the resources available incredibly valuable. However, the current system is overly complex and difficult to navigate.
To start, I began gathering simple yet fundamental context about the service. This allowed me to frame high-level goals and to adapt my design process to this particular problem.
Understanding our users
I interviewed a number of students and Art Store technicians to gather qualitative data and feedback about the Art Store platform.
I discovered that the core user base for this service is students from the school of Art & Design. This included courses in Filmmaking & Photography, Fashion, Fine Art and Graphic Design.
Generated user problems and goals
Interviewing students & technicians allowed me to identify common pain points found in the existing platform and booking experience. From this, I generated a respective list of user problems and goals based on each pain point.

Pain points, user problems & user goals
Developed user personas
Now with a good understanding of who our users are, I crafted those ideas into two loose personas; those with previous photography & video experience, and students who need more support. These high level personas allowed me to be conscious of the user's needs and goals throughout the design process.

Loose personas
Solution Discovery
Proposed solution
After thoroughly understanding and defining a set of user problems and their respective goals, I started looking at potential solutions based on existing market leaders and other closely related material.
Armed with my results from the problem discovery phase and findings from the initial step of the solution discovery phase, I began to think in component-level detail by sketching out multiple iterations from a wide scope of potential solutions.
Later in this this step I intermittently jumped into Sketch to wireframe some of the promising solutions to obtain a better understanding of their feasibility within a slightly higher fidelity.

Low fidelity wireframes
Proposed solution
I created two user flows considering the personas identified earlier in the design process.
1. An improved booking flow for experienced users
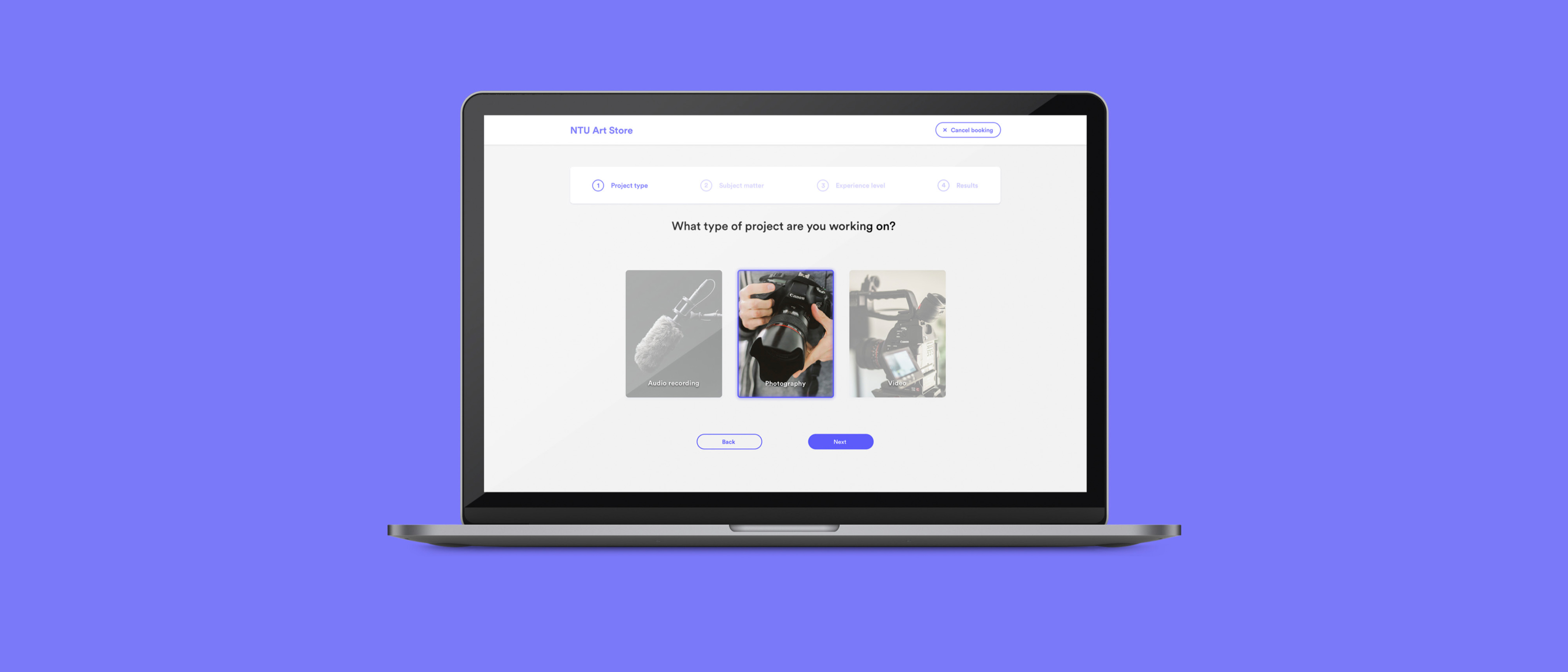
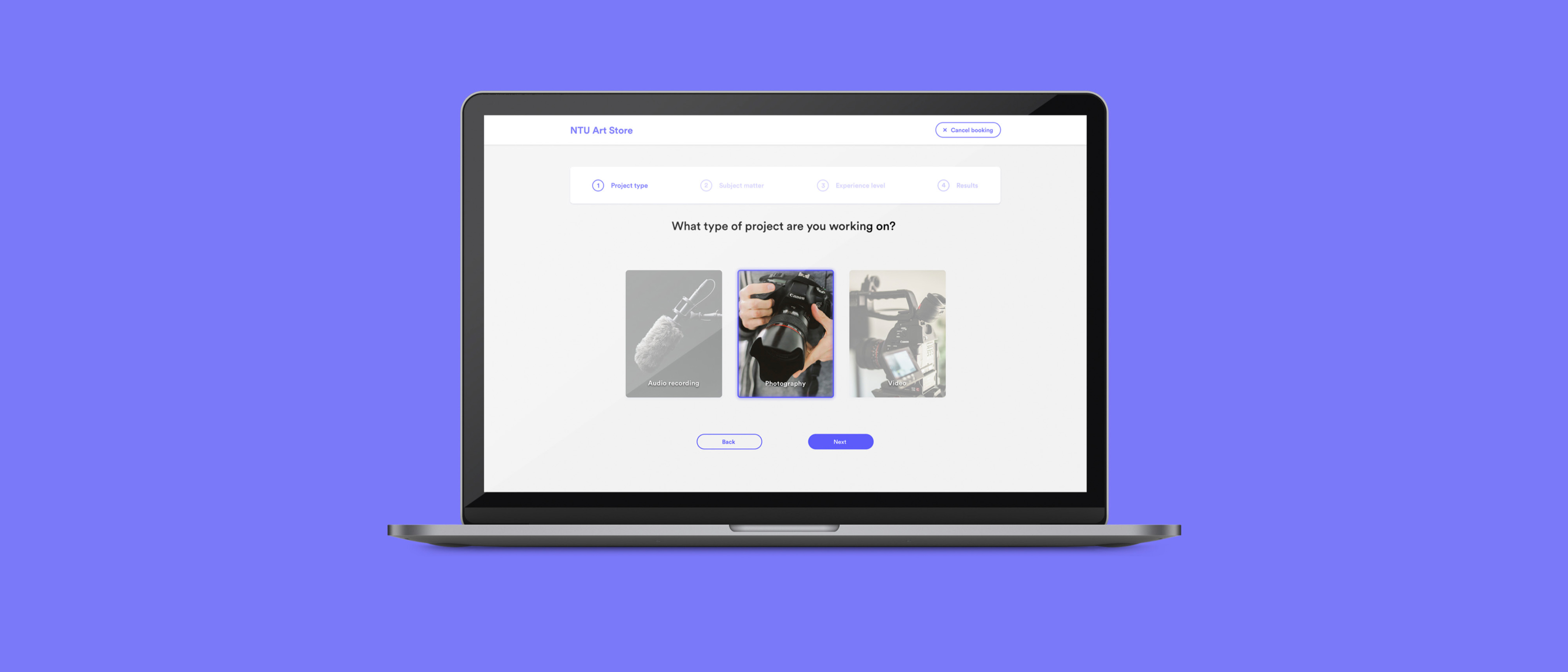
2. A booking assistant (wizard) that allows students to loan the exact items they need based on their project type, subject matter, and experience level.

Research into the user experience design of 'Wizards'

Early ideas for the 'Wizard' steps, later simplified through thoughtful reduction
High Fidelity Screens
Sign in
Keeping the ArtStore on-brand with featured student artwork on a simple sign in page.

Sign in screen
Dashboard
A centralised location for students to monitor their active and upcoming bookings. Communication essential information to the student about their past, present and future Art Store bookings.

Dashboard
Booking experience
Experienced students can jump right into the improved booking flow.

Bookings landing page

Example store catalogue

Product detail modal
Beginners can launch the brand new Art Store booking assistant. Students can loan the exact items they need based on their project type, subject matter, and experience level.

The wizard recommends results based on individual user needs
Educational resources
Educational content on ArtStore items. Students can now be more efficient with their bookings over the short 3-day loaning period.

Educational content on Art Store items
Final thoughts
The scope of this project was limited to the end user perspective, and didn’t address the technicians user flow and dashboard.
Due to the time restraints of the project, designs were also limited to a desktop experience. To further improve the product, I would need to consider the designs at smaller breakpoints and the possibility of a mobile app.
Further quantitative user research could inform me of which devices students use to access the service. I previously
surveyed students from the same university and found these results.

User research survey
These insights suggest that students use mobile devices more often than desktop devices. However, the survey was specifically looking into the audio habits of students and would therefore need further validation to apply to this product.